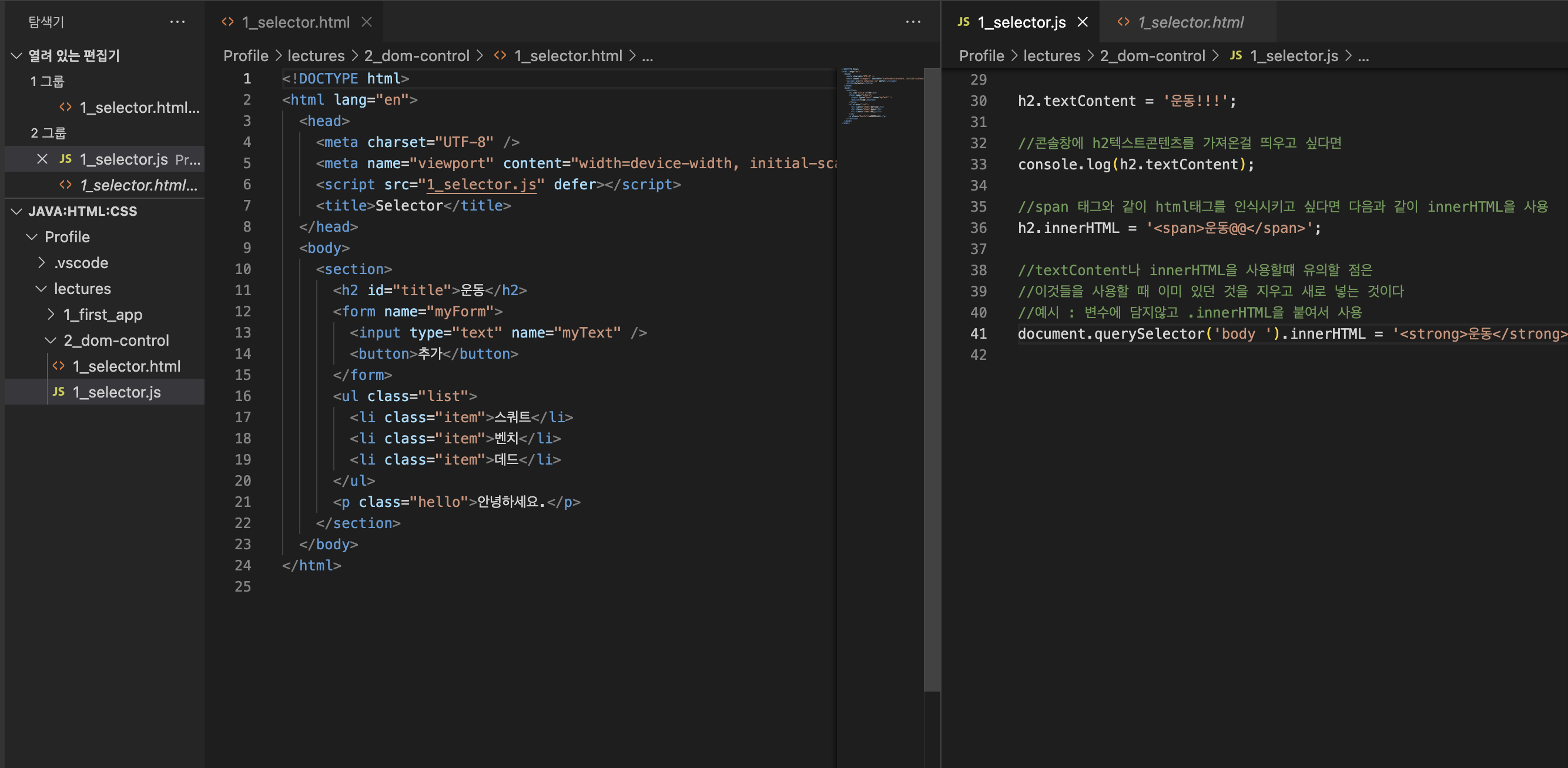
자바스크립트 강의 ep_04 | DOM 조작하기 @HTML 요소 조작하기 -콘텐츠 수정하기요소를 찾는 방법을 배웠고, 이 요소로 무엇을 하냐, 콘텐츠를 수정할 수 있습니다.모든 요소에는 textContent 와 innerHTML 프로퍼티가 있습니다. 이 프로퍼티를 통해 요소의 콘텐츠를 가져오거나 수정할 수 있다.1. textContent : HTML 태그를 모두 제거하고 순수한 텍스트 데이터만 제공합니다.2. innerHTML : HTML 태그를 그대로 제공합니다. -속성 제어하기1. setAttribute : 요소에서 주어진 이름의 속성값을 입력합니다.2. removeAttribute. : 요소에서 주어진 이름의 속성을 제거합니다. 먼저 placeholder라는 속성으로 예를 들어보겠다js코드 속성 ..