자바스크립트 강의 ep_04 | DOM 조작하기
@HTML 요소 조작하기
-콘텐츠 수정하기
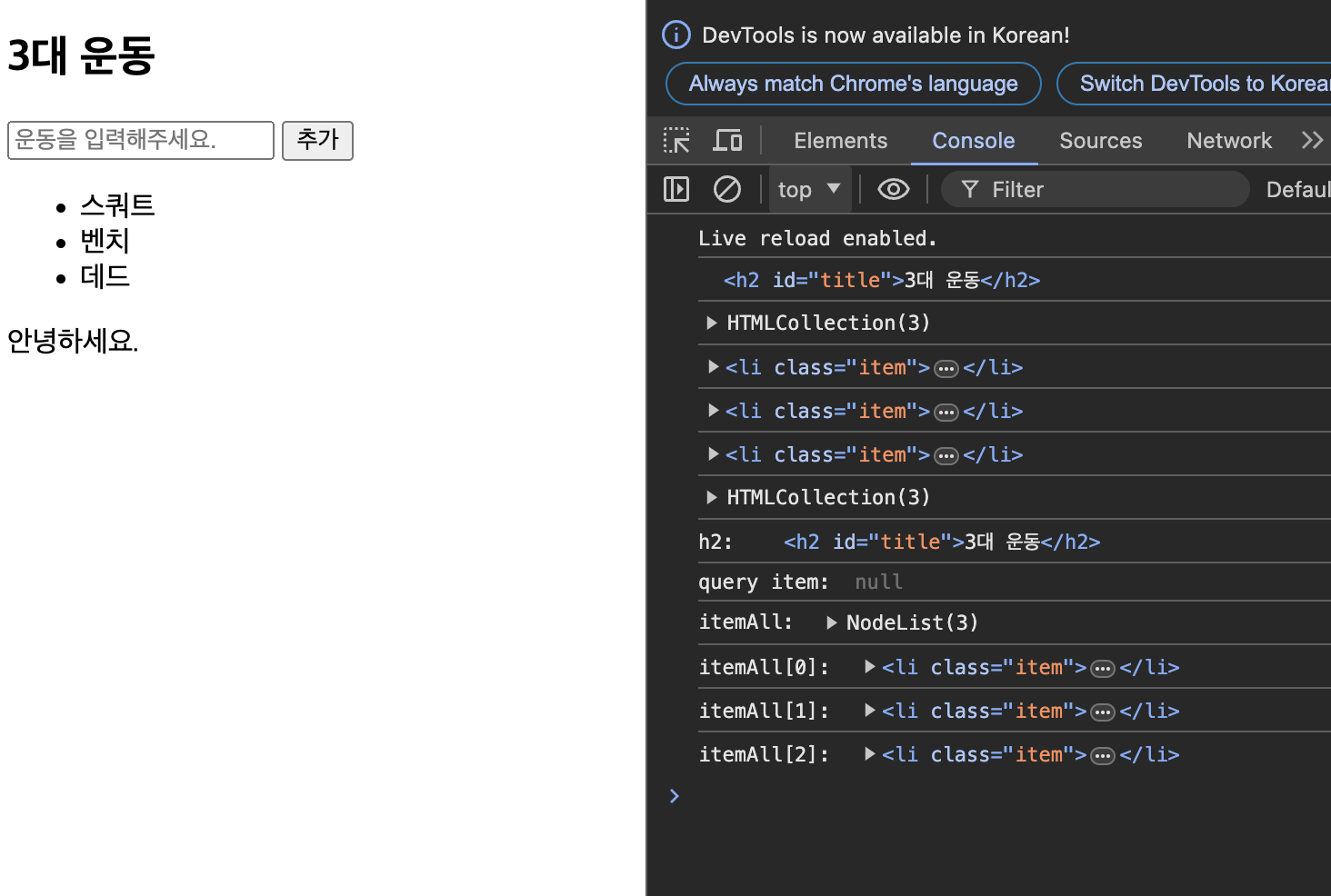
요소를 찾는 방법을 배웠고, 이 요소로 무엇을 하냐, 콘텐츠를 수정할 수 있습니다.
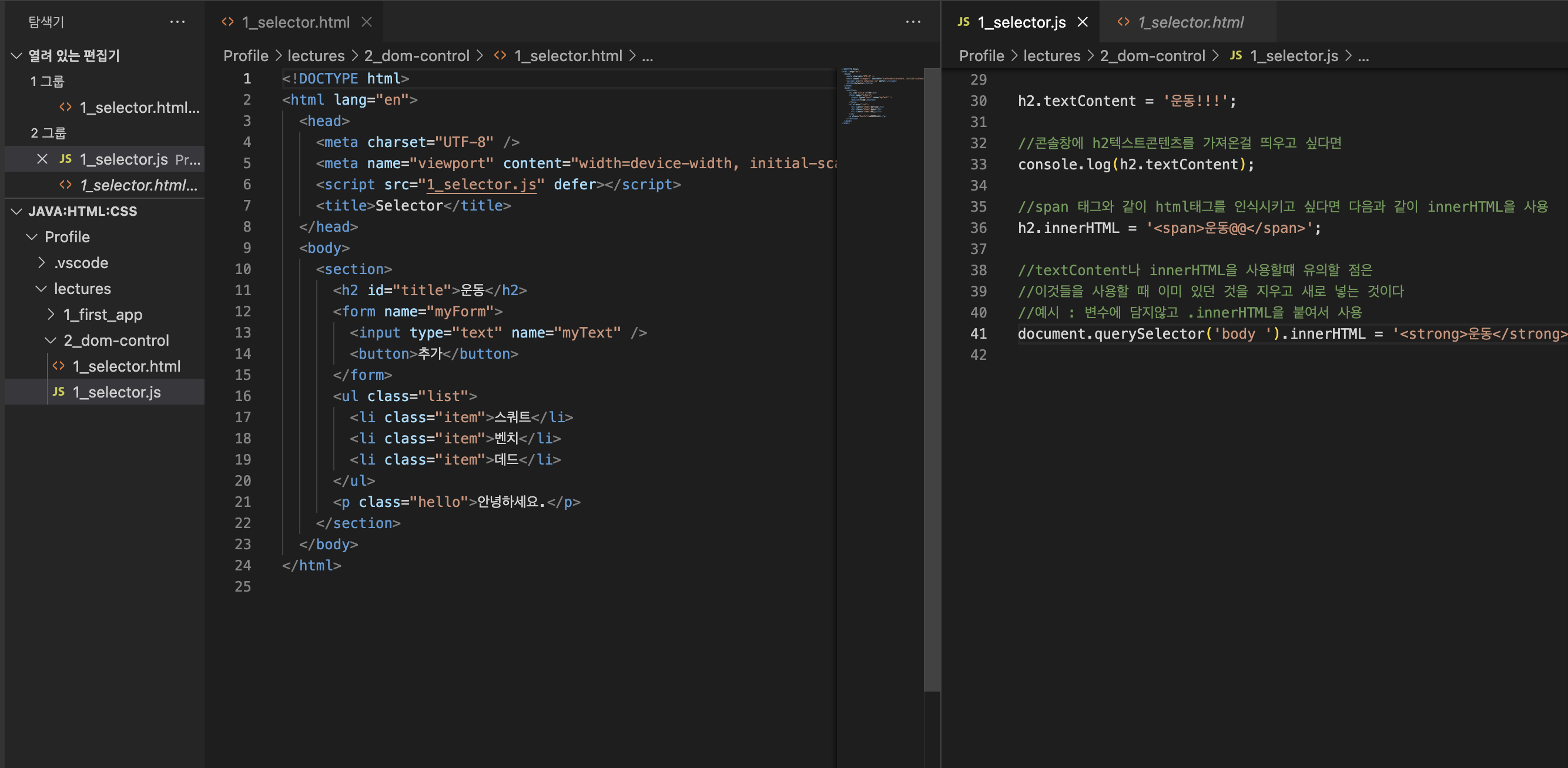
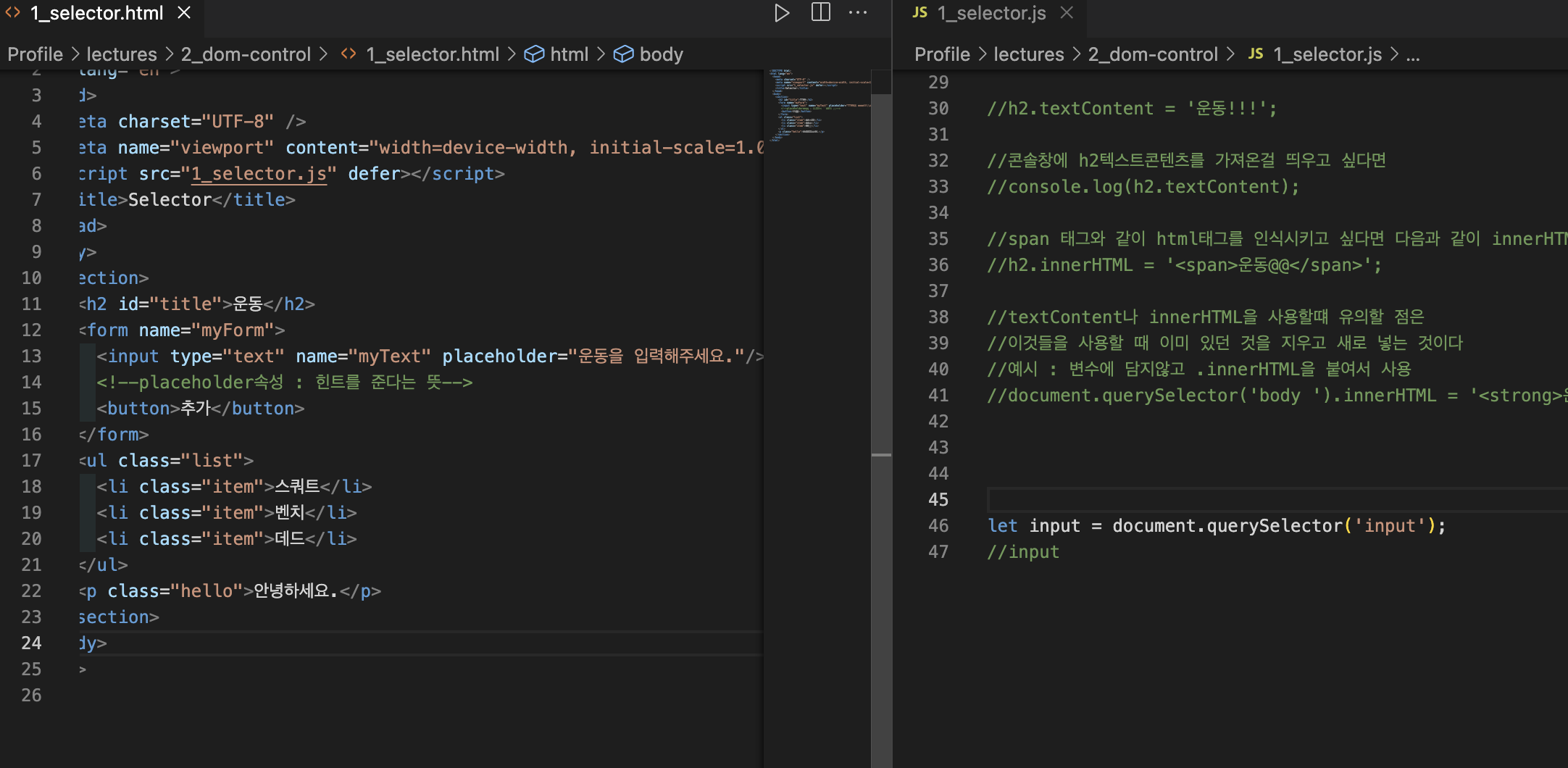
모든 요소에는 textContent 와 innerHTML 프로퍼티가 있습니다. 이 프로퍼티를 통해 요소의 콘텐츠를 가져오거나 수정할 수 있다.
1. textContent : HTML 태그를 모두 제거하고 순수한 텍스트 데이터만 제공합니다.
2. innerHTML : HTML 태그를 그대로 제공합니다.

-속성 제어하기
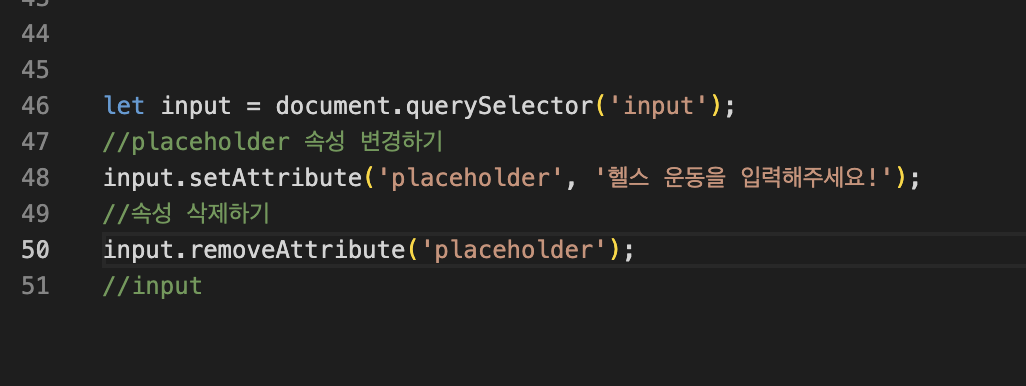
1. setAttribute : 요소에서 주어진 이름의 속성값을 입력합니다.
2. removeAttribute. : 요소에서 주어진 이름의 속성을 제거합니다.
먼저 placeholder라는 속성으로 예를 들어보겠다


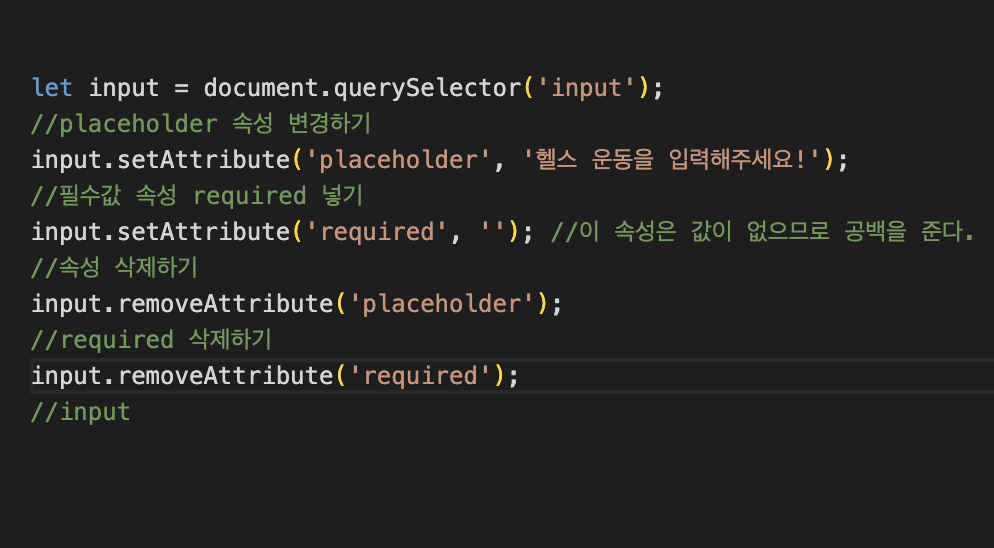
js코드 속성 제어>>

(1)속성 변경하기

(2)속성 제거하기

(3)required 속성으로 응용

..이렇게 자바스크립트로 html을 조작하는 방법은
html요소를 가져와서 html요소가 갖는 속성(texContent, innerHTML)이나 메소드(setAttribute, removeAttribute)를 활용하여 조작을 할 수 있다.
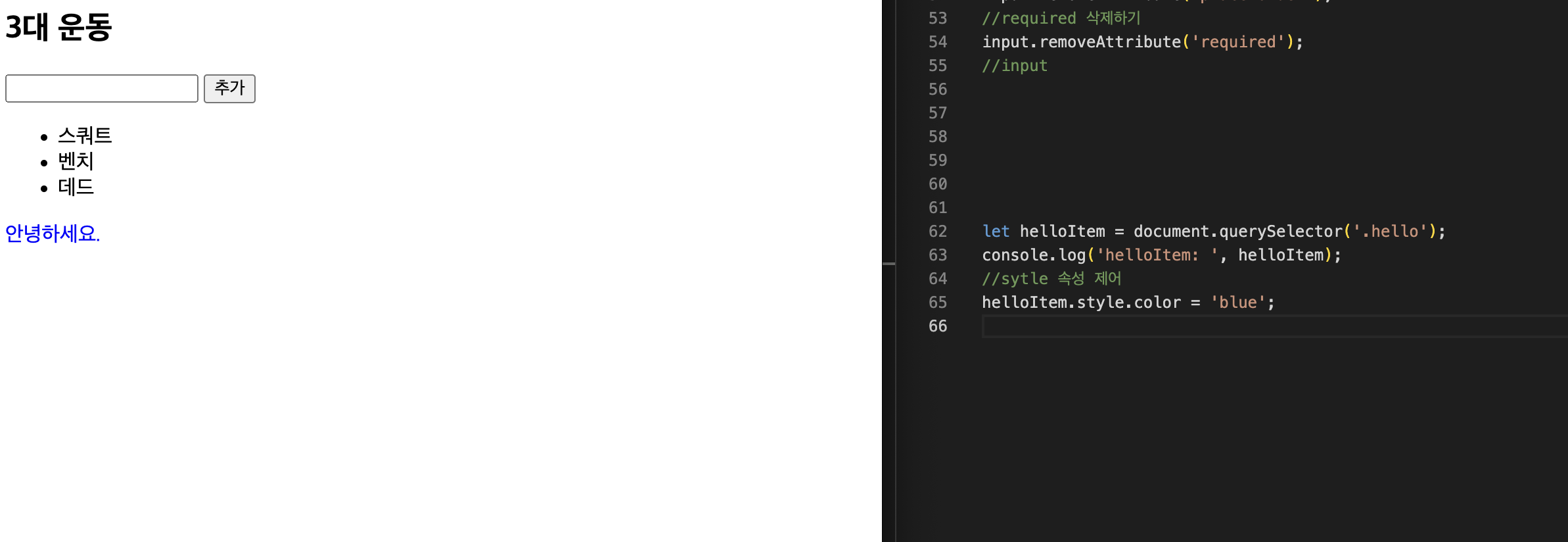
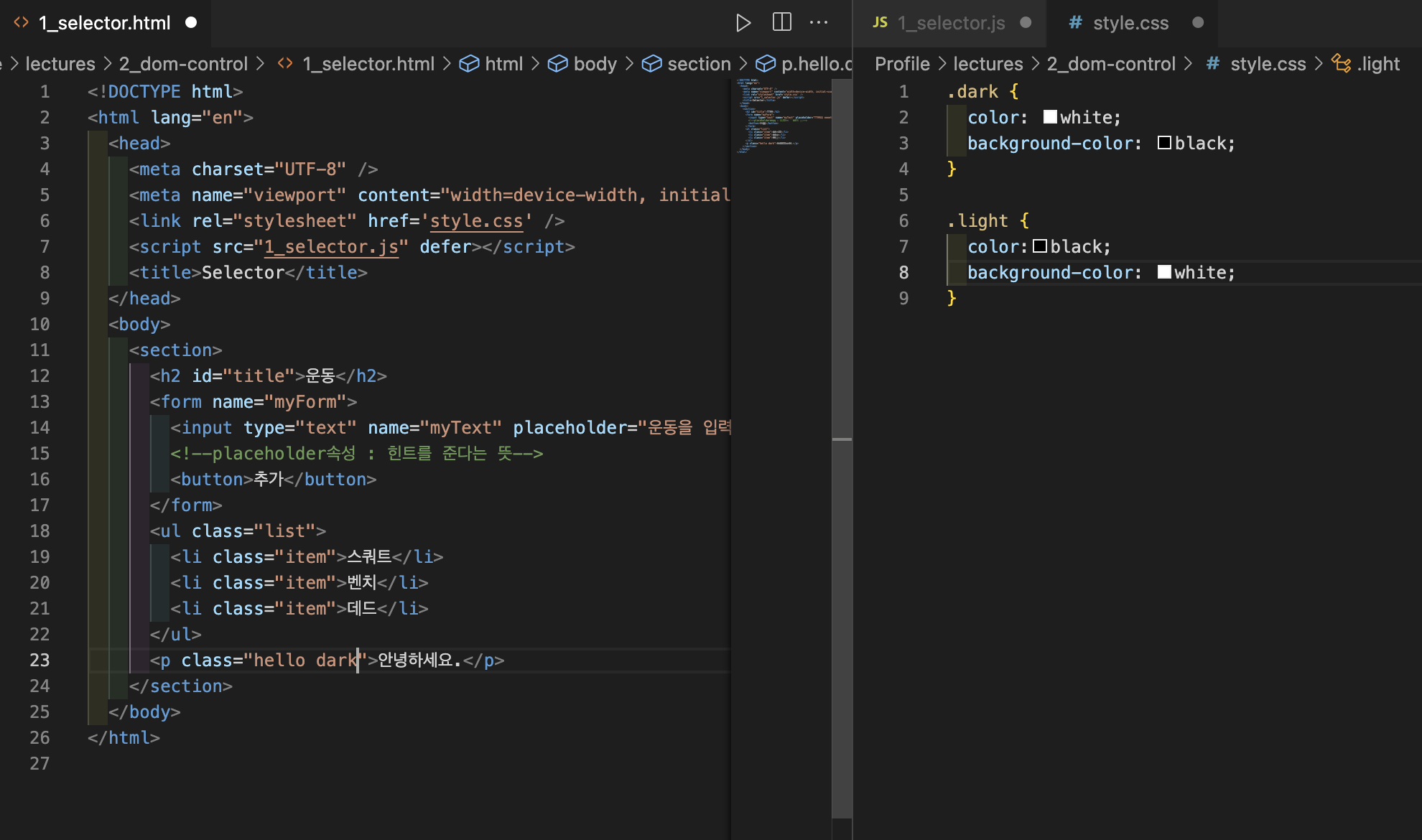
@HTML 요소 스타일링
1) 요소 프로퍼티 직접 수정
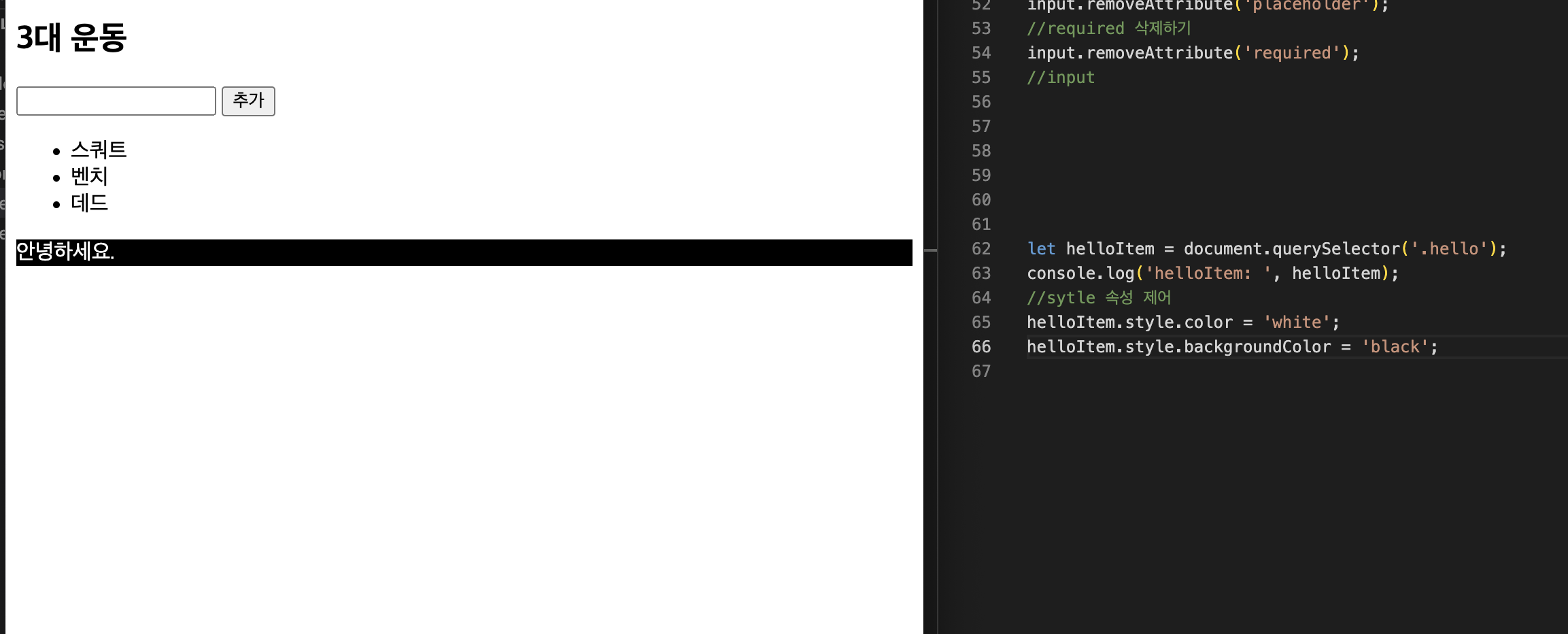
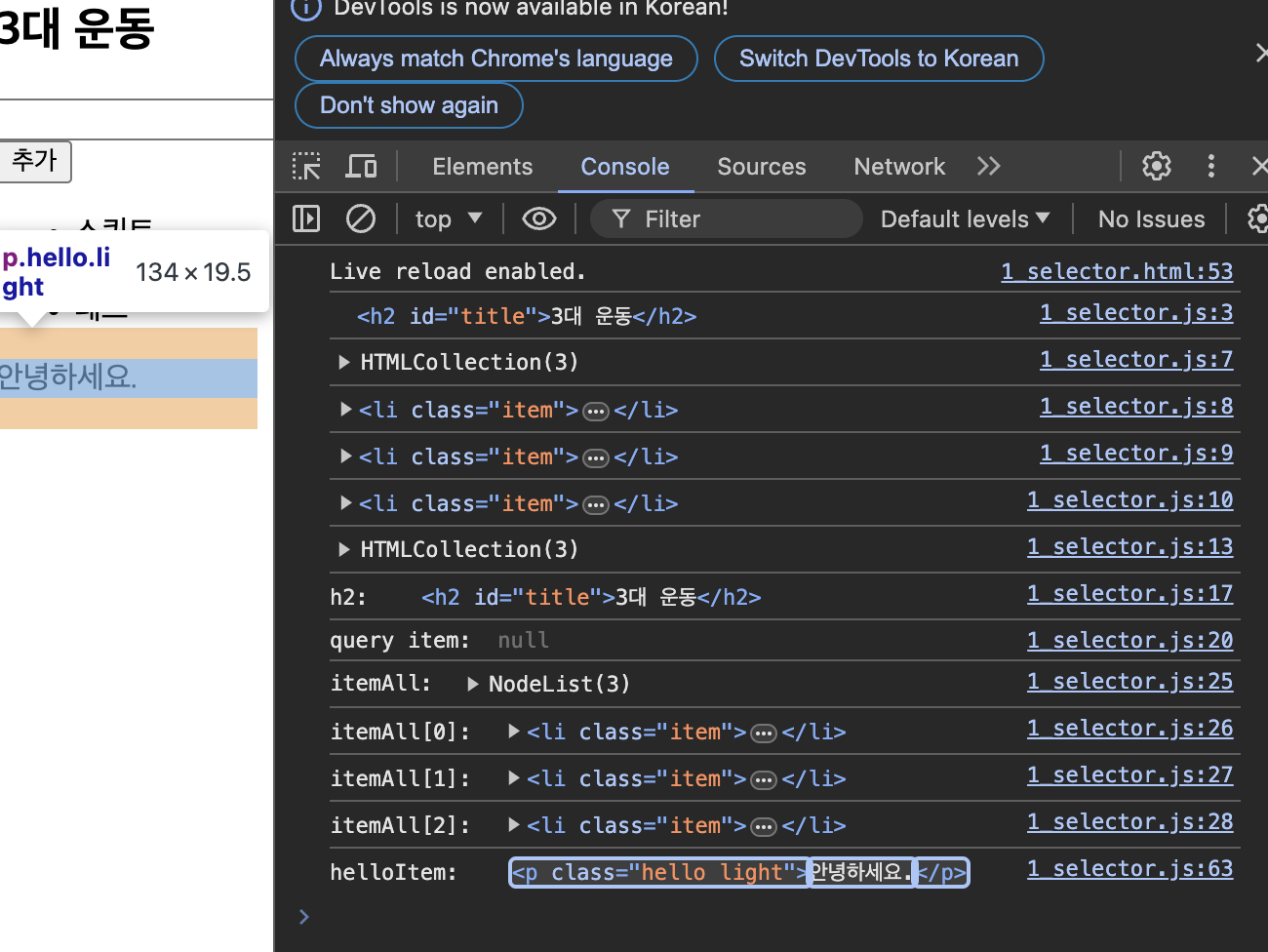
-style : 스타일 프로퍼티를 사용하여 직접 수정


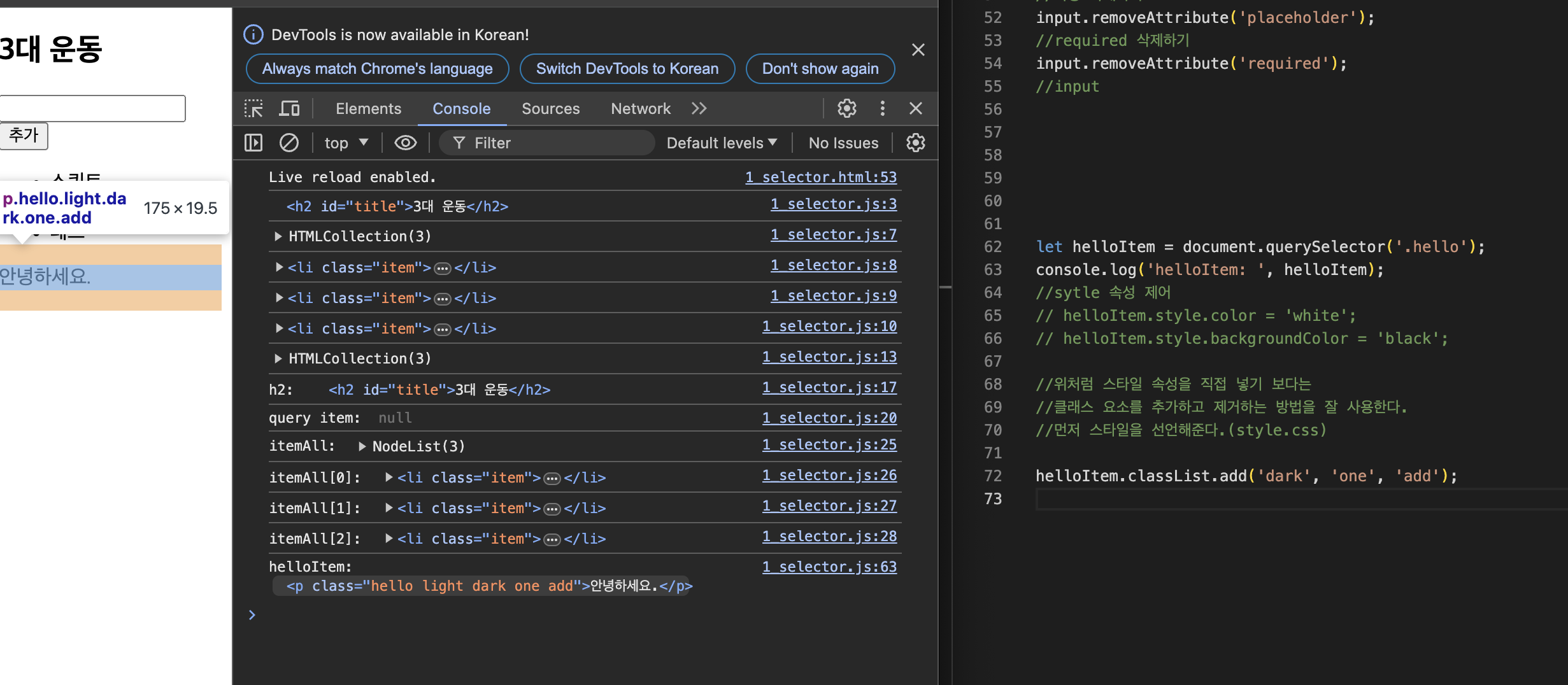
! dark 스타일을 적용시켯을 때
>>


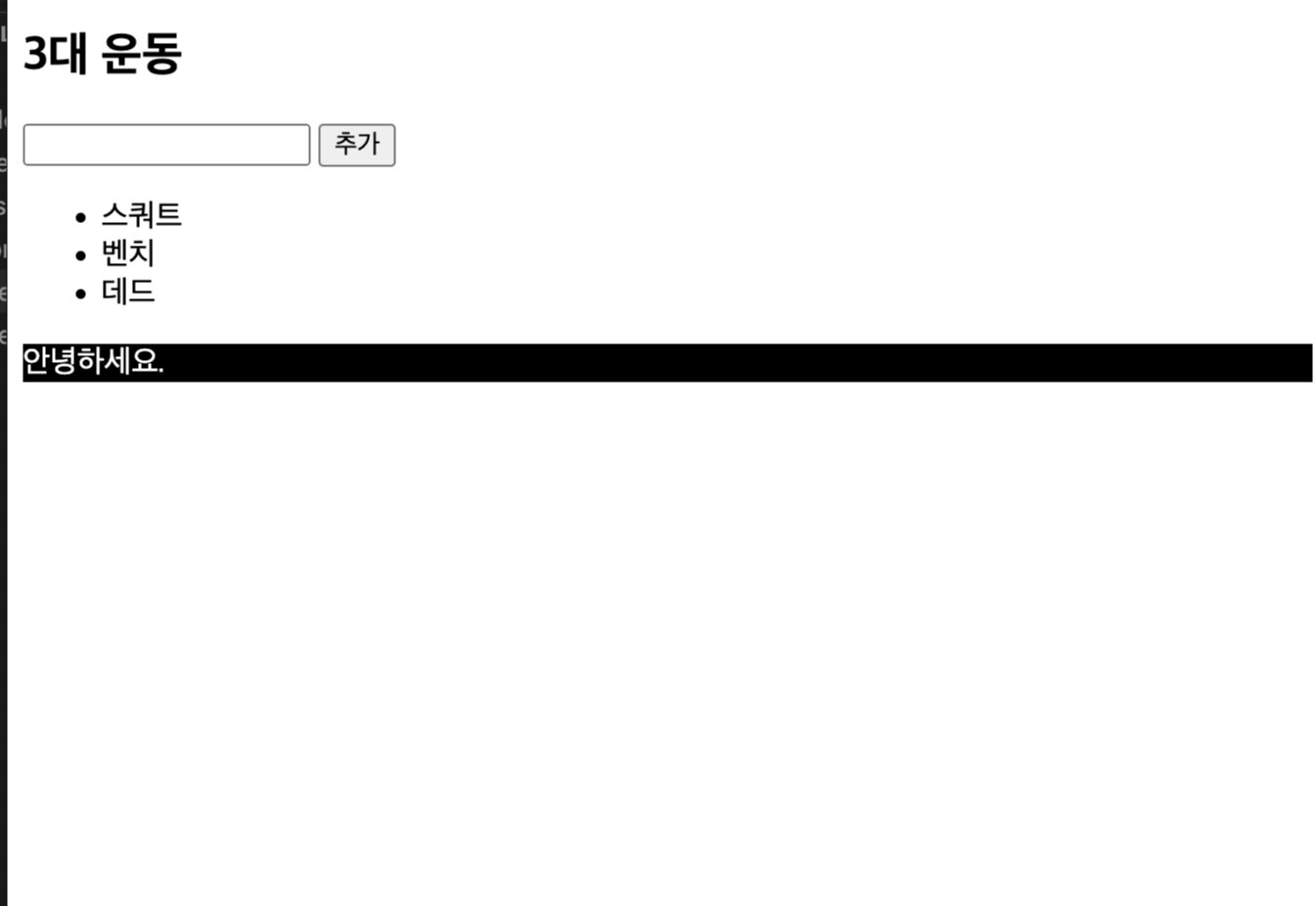
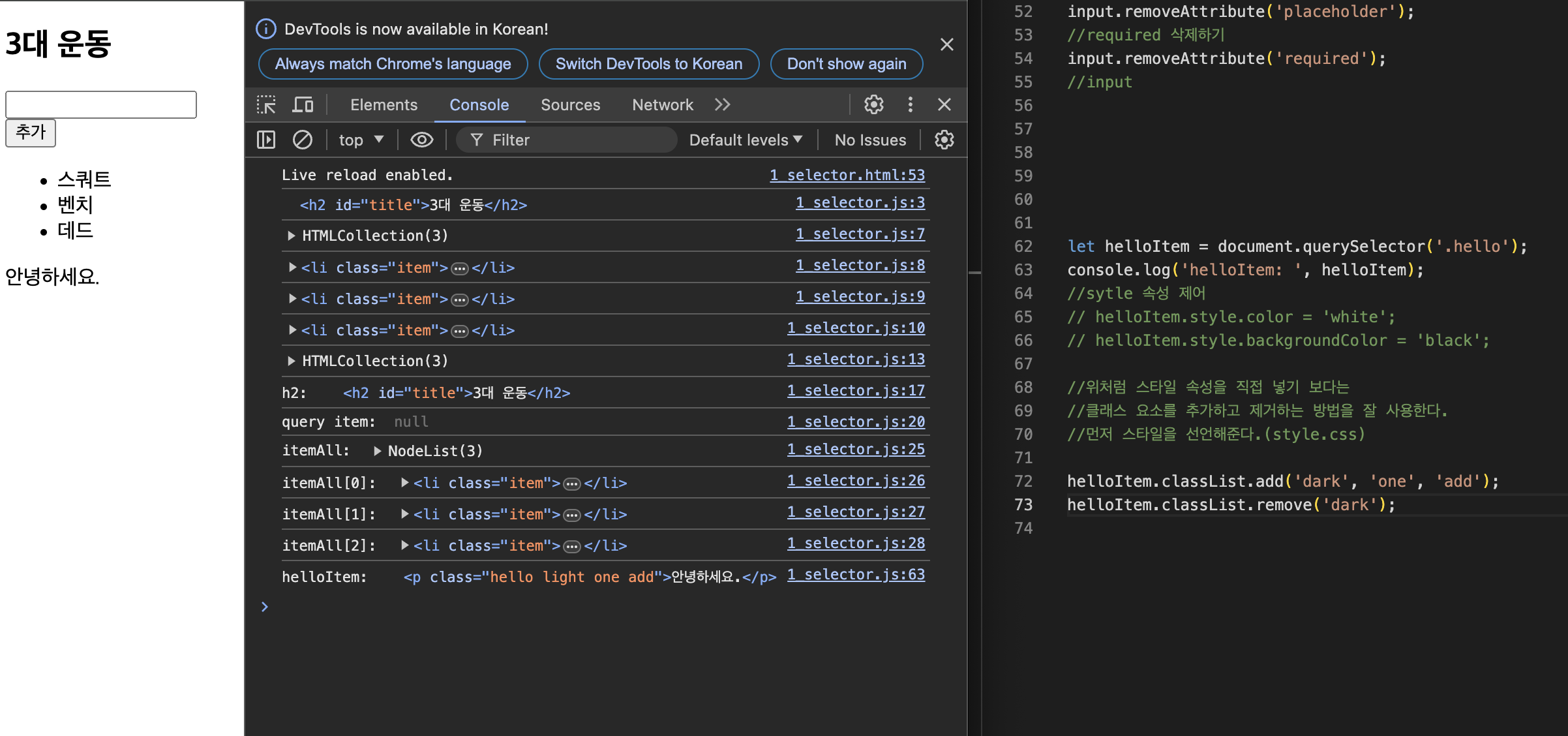
! light 스타일을 적용시켰을 때

...위와같은 스타일 요소를 자바스크립트로 동적 움직임을 대신해보겠다
>>
2) CSS 클래스 이용
-classList - classList 객체를 사용하여 class 를 수정(삽입, 제거)


@자바스크립트 속성과 프로퍼티
https://violetboralee.medium.com/자바스크립트-속성-attribute-과-프로퍼티-property-d2f9b772addf
자바스크립트 속성( attribute)과 프로퍼티(property)
속성, 프로퍼티, 비표준 속성 알아보기
violetboralee.medium.com
필요한 속성들은 구글링을 통해 그때그때마다 찾아서 쓰는 것
'Dev > GYM CODING강의' 카테고리의 다른 글
| javascript강의 02 (0) | 2024.07.04 |
|---|---|
| javascript 강의01 (0) | 2024.07.04 |